快速起步
依赖
jQuery 1.11.0+
使用方法
通过 npm 或 bower 安装 BizUI 的最新版本:
npm install biz-ui --save
bower install biz-ui --save
建议把 BizUI 作为一个 vendor 模块与其他常用类库构建为一个 chunk,以 webpack 为例,你应该做如下配置:
entry: {
// stuff
vendor: ['jquery', 'biz-ui']
}
BizUI 引用了 Iconfont,需要配置字体 loader:
module: {
loaders: [
// stuff
{
test: /\.(ttf|eot|svg|woff(2)?)(\?[a-z0-9=]+)?$/,
loader: 'file-loader'
}
]
}
如果你没有使用构建系统,那么直接在页面中引入 jQuery、BizUI 的 CSS 和 JS 文件:
<link rel="stylesheet" type="text/css" href="jquery.bizui.css">
<script src="jquery.js"></script>
<script src="jquery.bizui.js"></script>
然后在任意模块或全局环境中使用即可:
$('button').bizButton();
$('input').bizCalendar();
每个组件的具体使用方法请参见:示例代码
结合Bakcbone、Webpack使用: A backbone-webpack example
主题

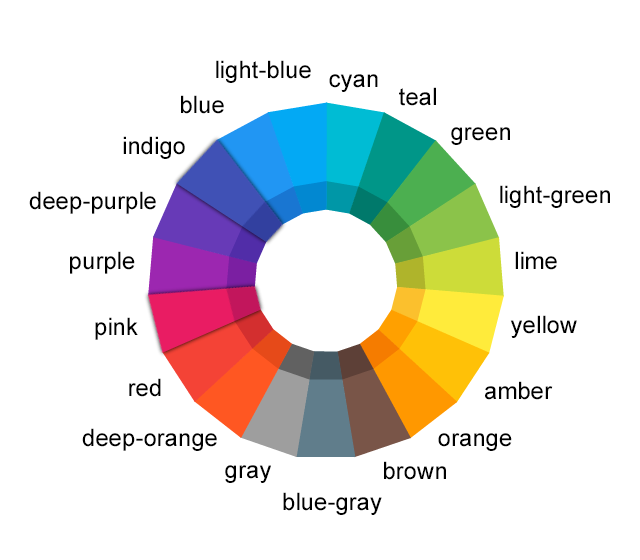
BizUI 提供了 19 种不同的主题风格,可通过组件的 theme 参数设置:
$('button').bizButton({
theme: 'light-blue'
});
或通过 bizui.theme 全局设置:
bizui.theme = 'light-blue';
还可在 src/css/theme.less 中增加主题颜色,自行构建:
$ gulp build-css
图标
BizUI 提供了 900 余种 Iconfont,详见 Google Material Design Icons。对于 IE 浏览器,请使用 codepoints(src/codepoints.js)代替图标名称。
可直接在 HTML 中使用:
<i class="biz-icon">add</i>
<i class="biz-icon"></i> <!-- for IE -->
也可在 CSS 中使用:
a.add:before {
font-family: "BizIcon" !important;
content: '\e145';
width: 24px;
height: 24px;
margin-right: 5px;
color: #ccc;
}
浏览器支持
BizUI 支持 IE9+、Chrome、Firefox、Safari 等主流浏览器。
构建
如果对源代码进行了修改,运行如下命令,目标代码将生成在 dist 目录。
$ npm install
$ gulp build
生成文档
运行如下命令,生成详尽的 API 文档,见 docs 目录。
$ gulp doc